3D Model Configurator
Last updated: Jul-20-2023
Want to elevate your website's impact and improve content velocity? Try out Dimensions, an exciting new 3D product.
Cloudinary has a 3D Model Configurator Media Library app that you can use alongside the AR/3D Viewer to:
- Define texture variants for your model
- Set the default quality for your model
Running the app
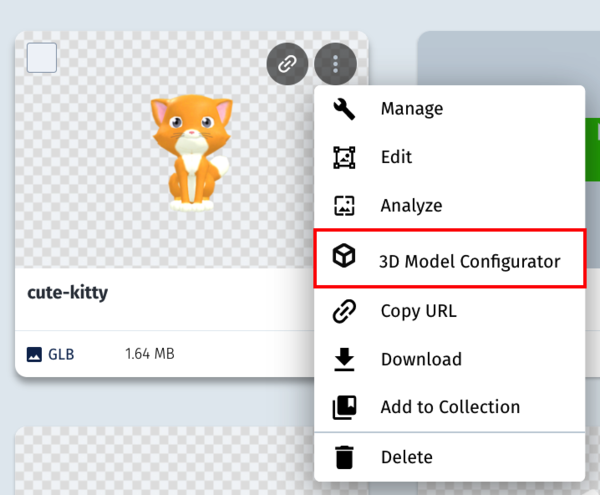
Run the app through the context menu for any supported 3D model in the Media Library:
Any changes saved in the app are saved as contextual metadata applied to the model, so the original model itself remains intact. The contextual metadata is read by the 3D/AR Viewer to show the variants and apply the optimization.
Texture variants
If you have multiple colors or textures for your product you can define variants of the 3D model, each showcasing the different colors or textures.
Use the 3D Model Configurator Media Library app to define the different variants of your 3D model. These variants are saved as contextual metadata for your model, while the original model itself remains intact.
To configure the variants you can either specify the public ID of an image in your Cloudinary product environment, or a URL to an external image. You can also choose up to two colors to represent each of the variants. Selecting a variant in the AR/3D Viewer replaces the model's current texture with the specified image.
For example, this screen capture shows the Cloudinary icon being configured in the app with three variants:
- The first variant is the original, which simply has a light gray color to represent it.
- The second variant is an image of rain drops (with a public ID of
docs/raindrops). Two colors were chosen to represent the image, black and turquoise. They are defined through the color picker. - The third variant is a plain orange image stored in the media library, so only one color was chosen to represent that variant.
Setting the variants attribute to true shows the available variants in the AR/3D Viewer.
For example:
Optimize
You can optimize a 3D model to reduce its file size by setting optimize to true. By default, a quality level of 80 is used, but you can specify different levels using the quality attribute. The lower the quality level, the more you'll notice the visual difference.
For example, specifying optimize="true" without setting a quality level:
By contrast, specifying the lowest quality level:
You can use the wireframe attribute to inspect the internal differences. The higher quality model is shown on the left, and the lower quality on the right. Notice how the number of faces in the lower quality model is reduced:
"Cute Little Kitty" https://skfb.ly/ospAT by Diskette96 is licensed under Creative Commons Attribution.
Using the 3D Model Configurator to optimize models
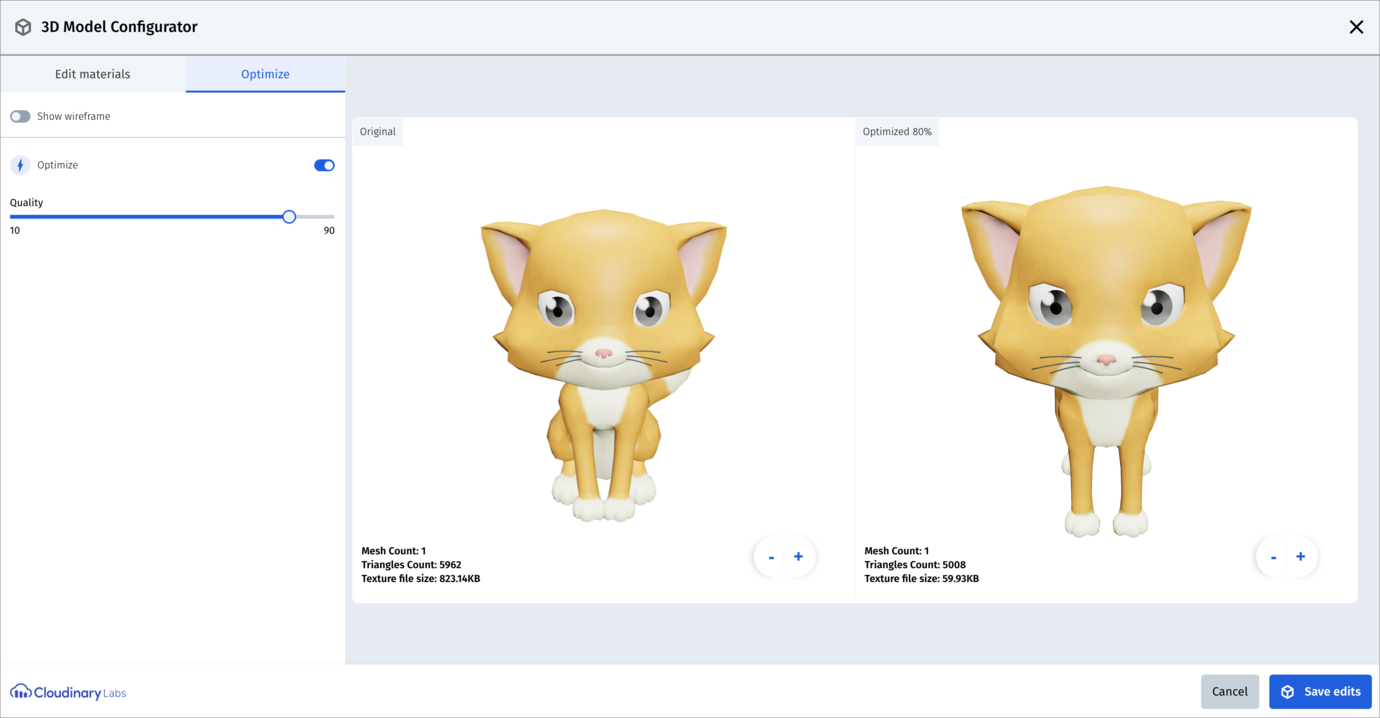
You can use the 3D Model Configurator Media Library app to preview the affect of applying optimization to your model. You can also save a default quality level so that when it's viewed using the AR/3D Viewer, that level of optimization is automatically applied.
Select the Optimize tab, and choose the quality level. You can also select to show the wireframe version of the model. If you save the edits, contextual metadata is added to the model, so that when it's viewed using the AR/3D Viewer, the level of optimization that you specified is automatically applied by default, without having to specify the optimize and quality attributes. The wireframe setting is not saved. The original model itself remains intact.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management