Dimensions 3D solution (Beta)
Last updated: Dec-19-2023
Dimensions is currently in Beta. Changes in implementation details may occur prior to General Availability. We appreciate any feedback and suggestions. Feel free to reach out via the Intercom button on our website.
As a Beta product, Cloudinary users who use Dimensions should be aware that their current Cloudinary support plan does not apply to Dimensions.
Overview
Dimensions is a turnkey product for developers, designed to create and deliver engaging 3D immersive experiences while increasing content velocity.
With Dimensions, developers can implement the following functionalities at scale using an API:
- Generate and serve product image and video creatives derived from the product's 3D model.
- Enable consumers to explore products with an immersive 3D experience by generating and serving a 3D viewer widget.
- Enable consumers to explore products using an augmented reality immersive experience.
Content Managers can participate in the process of configuring the product creatives and the 3D experience generation process using a Graphical User Interface, which also allows them to moderate the results of the generated artifacts.
Starting with a 3D model of your product, you can use Dimensions to automatically generate images, videos, and 3D viewing experiences at scale to enhance your website and improve your customers' experience.
Dimensions demo website
Take a look at our demo website where all the assets were created using Dimensions and are displayed with the help of the Dimensions JavaScript tag and HTML data attributes.
You can view the code for this demo website on GitHub.
Get started with Dimensions
Sign up to create your free Dimensions account.
Create artifacts
Generate images, videos, and 3D viewers from 3D models, using either the UI or the API, as follows:
- Upload 3D models from your device.
- Create templates for generating an image, video, or 3D viewer from the model.
- Create presets to encapsulate one or more templates.
- Create a product by associating a 3D model with a preset.
- Generate artifacts for your product based on the templates in the preset, e.g., images, videos, and 3D viewers.
Display the artifacts on your website
Display the generated images, videos, and 3D models in a 3D viewer using JavaScript and HTML.
- Include the Dimensions tag script to display images and videos on your website.
- Include the 3D Viewer script to display 3D models on your website.
- Configure the image, video, and 3D model viewers in JavaScript.
- Either use special HTML attributes to display your artifacts on the page or use the tag's API.
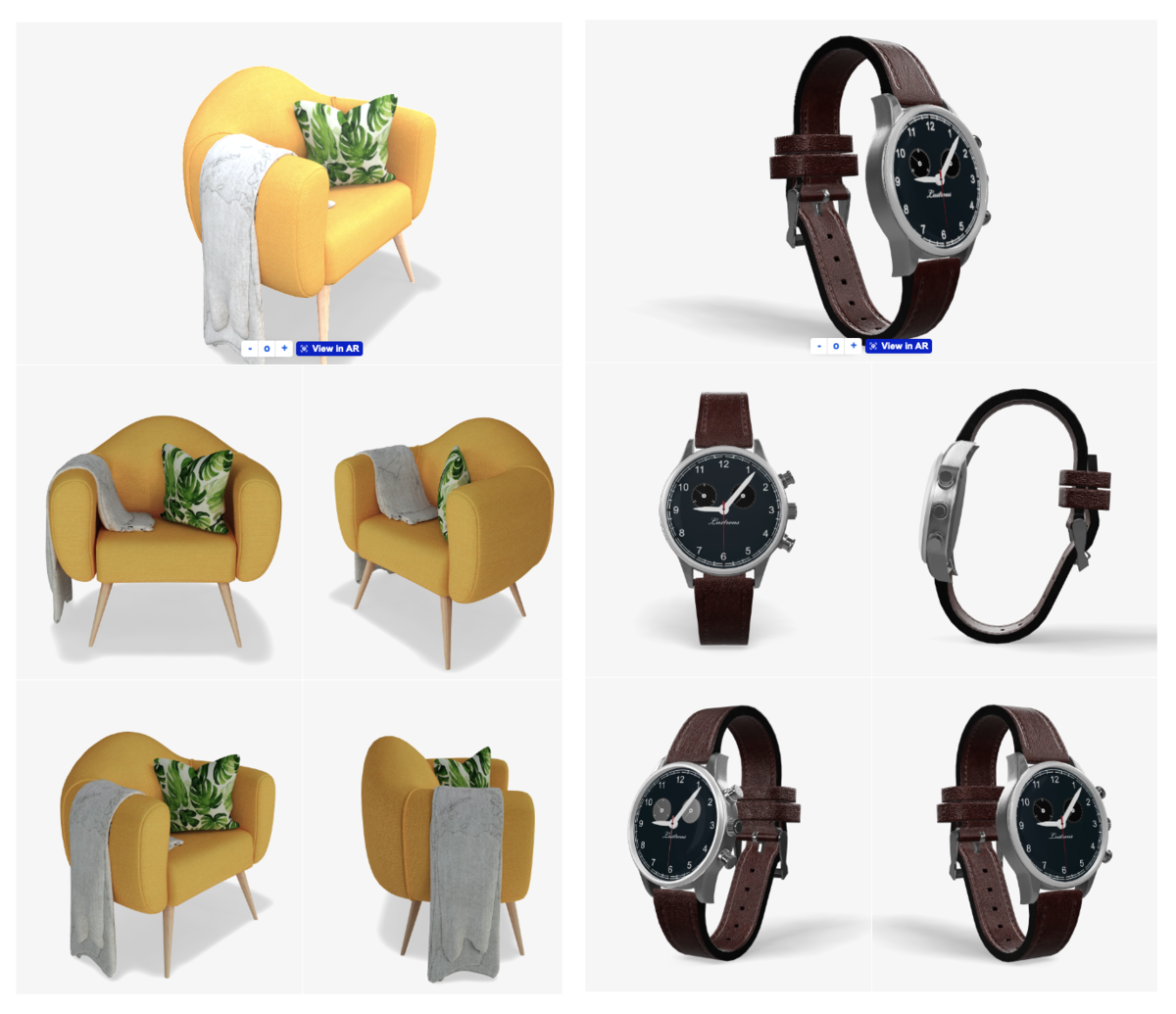
Here's an example of a product gallery displaying each of the different types of artifacts, all generated from the same 3D model:
- Learn more in the Dimensions Documentation.
- Explore the Dimensions API for interacting with Dimensions programmatically.
- Check out this CodeSandbox to see an example of how to display the generated artifacts on your website.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management