Optimize images
Last updated: Dec-11-2023
Optimizing your images is important for improving performance for your website or application.
This page provides an overview of considerations that can impact image optimization and covers the various Cloudinary optimization features and options you can use to make sure your images are delivered to your users in the quickest and best way possible, a key component in improving Core Web Vitals metrics.
What is image optimization?
Optimizing an image involves delivering images in the format, dimensions, resolution, and quality that will yield the smallest possible file size while ensuring that the resulting image is appropriate for the specific content, the overall page design, the requesting device, and the expectations of your site visitors.
The following table summarizes the main elements that impact image file size and potential solutions for addressing those issues. However, in many cases, implementing the solutions on your own can be very time or labor intensive. Click the link on each issue to learn how to use Cloudinary functionality to implement these solutions with minimal or no coding.
| Issue | Problem | Possible Solutions |
|---|---|---|
| Image quality | Often photographs are delivered at their original extra-high resolution, for fear of losing too much visual quality or to make sure users with high-res (retina display and DPR 2+) devices will get the quality they expect. The result is a huge file and slow delivery speeds. | In most cases, you can significantly lower quality without a significant visual impact. Consider your image purpose and audience, and use the lowest possible quality that is acceptable for the image content, audience, and purpose. When it's important to deliver top-quality images for high-res devices, use the <picture> element and its srcset attribute to deliver different resolutions for different devices. |
| Image format |
|
|
| Image metadata | By default, images contain a lot of metadata stored by cameras and graphics applications, but this data is completely unnecessary in delivered images. | As a best practice, keep the metadata in your original copy of the graphics, but remove it in delivered images. |
| Image sizing and resizing | If you need to display an image at a size smaller than the original, and you rely on the browser to resize images, then you are delivering unnecessarily large files. This applies both to a standard image resize, and responsive design, which requires multiple different images sizes. | The required dimensions can be determined on the server side (before it is delivered to the browser). For responsive design, use the <picture> element and its srcset attribute to deliver different size images at different breakpoints.Even when resizing on the server side, keep in mind that you can crop to focus on important content, and not just scale down your images. |
Default optimizations
Whenever you apply any transformation to an image, Cloudinary performs the following optimizations by default:
-
Strips all associated metadata from the transformed image file, except the following:
- JFIFVersion
- ResolutionUnit
- XResolution
- YResolution
- Colorspace
- DPI
To override this behavior and deliver a transformed image with all of its metadata intact, add the fl_keep_iptc flag. Alternatively, you can use the fl_keep_attribution flag to keep the copyright-related metadata in the transformed image, but still strip the other metadata content that gets stripped by default.
Applies automatic optimization and quality adjustments to generated images. To override the default adjustments, set the quality parameter in your transformation.
How to optimize image quality
The image quality setting defines the compression level to apply to an image as a value between 1 (smallest file size) and 100 (best visual quality).
The setting you choose entails a trade-off between visual quality and file size: the lower the quality value, the more the file is compressed to a smaller file size, and the more data is lost in the process, the result of which is a loss of visual quality. At the higher quality levels, the loss of visual quality is barely noticeable to the human eye. The ultimate visual quality result also depends on other factors such as the size of the original image and the resolution of the user's monitor or mobile screen.
Adjusting the quality of your images to a level that still provides good visual output, is one of the most powerful tools in image optimization. You can often deliver images at less than half of the original file size with little to no visually noticeable difference. Optimizing image quality can also help improve your Core Web Vitals score.
There are a few ways to control the quality of images delivered from Cloudinary:
- Set the default quality for your product environment
- Set the quality when delivering an image
- Use automatic quality selection (q_auto)
Set the default quality for your product environment
As mentioned above, when you deliver an image with any transformation applied, it also applies a default quality level. Depending on the content, purpose, and audience for the majority of your images, you may want to modify the Default image quality level in the Optimization Settings for your product environment.
You can choose a fixed quality level, or use one of the q_auto options as the default.
When you want specific image transformations to use a quality setting that is different to the default set for your product environment, or if you are not performing any other transformations on an image you deliver, you can specify the quality level as a transformation.
For example, the q_60 parameter below decreases the delivered file size from 118 KB to 73 KB:

Set the quality when delivering an image
Control the visual quality and compression level of images with the quality parameter (q in URLs). This parameter represents the compression level to apply to an image as a value between 1 (smallest file size possible) and 100 (best visual quality). Reducing the quality is a trade-off between visual quality and file size: the lower the quality value, the more the file is compressed to a smaller file size, the more data is lost in the process, and the result is a loss of visual quality. The loss of visual quality is barely noticeable to the human eye at the higher quality levels, and final visual quality also depends on other factors such as the size of the image and the resolution of the user's monitor or mobile screen.
For example, reducing the quality of the uploaded JPEG image named sample to 60 results in a file size of 73 KB compared to the original file size of 245 KB with a barely noticeable reduction in visual quality:

The quality parameter is also automatically applied when delivering images with any other transformation applied. That is, unless the original uploaded image is requested, then a default quality value of 80 is also automatically applied to the transformed image.
Interactive demo: image quality levels
The interactive image example below shows the effect that the various quality settings have on an image's visual quality. The image is scaled down to a width of 600 pixels and initially displayed with a quality setting of 100. Click on the quality buttons below the image to see how different quality settings impact the image quality.
- Images in the WebP format are lossless when specifying a quality of 100, and lossy when specifying a quality less than 100. See the How to support WebP images, save bandwidth and improve user experience blog post for more information on the WebP format.
- Images in the WebP format are lossless if the quality isn't specified and the original image's format is lossless (e.g., PNG).
- Animated GIFs ignore the quality setting unless the
lossyflag is added. See the Lossy compression for optimizing animated GIFs article for more information.
Toggle chroma subsampling
Chroma subsampling is a method of encoding images by implementing less resolution for chroma information (colors) than for luma information (luminance), taking advantage of the human visual system's lower acuity for color differences than for luminance. To override the default behavior of whether to perform chroma subsampling, a separate value can be added to the quality parameter as follows:
-
444can be added to prevent subsampling. For example:q_80:444 -
420can be added to force subsampling. For example:q_95:420.
Automatic quality selection (q_auto)
Cloudinary's intelligent quality and encoding algorithm analyzes an image to find the best quality compression level and optimal encoding settings based on the image content and the viewing browser, in order to produce an image with good visual quality while minimizing the file size. Cloudinary automates the file size versus quality trade-off decision, on the fly using perceptual metrics and heuristics that tune the quality settings based on the specific image content and format. Analyzing every image individually to find the optimal compression level and image encoding settings allows for precise adjustment of the compression level complemented by fine tuning of the encoding settings, and can significantly reduce the file size without any degradation noticeable to the human eye.
To perform automatic quality selection and image encoding adjustments, set the quality transformation parameter to auto (q_auto in URLs) or apply one of the Automatic options as the default image quality setting for your product environment.
You can further fine-tune the automatic quality selection as follows:
-
q_auto: The optimal balance between file size and visual quality. By default, this is the same asq_auto:good, while it can automatically switch to the more aggressiveq_auto:ecomode (see the note on Save-data support below). -
q_auto:best: Less aggressive algorithm. Generates bigger files with potentially better visual quality. Example of a target audience: photography sites that display images with a high visual quality. -
q_auto:good: Ensuring a relatively small file size with good visual quality. -
q_auto:eco: More aggressive algorithm, which results in smaller files of slightly lower visual quality. Example of a target audience: popular sites and social networks with a huge amount of traffic. -
q_auto:low: Most aggressive algorithm, which results in the smallest files of low visual quality. Example of a target audience: sites using thumbnail images that link to higher quality images.
Examples of the resulting file size when encoding a photograph, using various regular and automatic quality parameter values:
 Original (569KB)
Original (569KB)
 q_80 (80.3KB)
q_80 (80.3KB)
 q_auto:best (65.9KB)
q_auto:best (65.9KB)
 q_auto:good (56.9KB)
q_auto:good (56.9KB)
 q_auto:eco (45.0KB)
q_auto:eco (45.0KB)
 q_auto:low (35.0KB)
q_auto:low (35.0KB)
Examples of the resulting file size when encoding a drawing, using regular and automatic quality values:
 Original (296KB)
Original (296KB)
 q_80 (223KB)
q_80 (223KB)
 q_auto:best (226KB)
q_auto:best (226KB)
 q_auto:good (156KB)
q_auto:good (156KB)
 q_auto:eco (97.5KB)
q_auto:eco (97.5KB)
 q_auto:low (87.5KB)
q_auto:low (87.5KB)
Save-Data support
Save-Data support is a feature included in the Client-Hints standard, which is already supported by Chrome and Opera browsers. The browsers send a special request header named Save-Data if the user has enabled data saving mode. When q_auto is specified and the Save-Data: on header reaches the CDN layer of Cloudinary, image compression and encoding will automatically switch to the eco mode (q_auto:eco) instead of the default good quality mode (q_auto:good). This feature has implications for using q_auto in named transformations.
Interactive demo: automatic image quality
The interactive image example below shows the effect that the various auto quality settings have on the visual quality of the beach image. The image is initially displayed with a quality setting of 100, and clicking on one of the buttons below the image will display the image using that particular quality setting.
You can set an override quality for a specific image in the Media Library Edit Asset page of that asset. When set, that quality will always override any q_auto setting specified in a URL for that asset. This can be useful to control the quality of an important image if you apply a q_auto default setting for your product environment, or if all images delivered through a particular process are delivered with a transformation that includes q_auto. Cloudinary also uses your overrides as input that can help it improve the q_auto algorithm.
See also: q_auto for video
How to optimize image format
Image formats can be lossy or lossless, each with its own compression algorithm. And as mentioned, each type gives better results on some types of image content, and poorer results on other types. Furthermore, some of the newer formats are only supported on some browsers. Optimizing image format can also help improve your Core Web Vitals score.
Choosing the right format to deliver each image can result in significant file size savings without sacrificing quality.
There are several Cloudinary options you can use to address these issues.
- Even if your users upload images in a format that isn't ideal for the content, you can easily deliver in them a different type, just by changing the file type extension in the delivery URL.
- Use the automatic format selection (f_auto) transformation parameter to allow Cloudinary to analyze the image content and select the best format to deliver. For example, it can automatically deliver images as WebP, AVIF, JPEG XL or JPEG 2000 to browsers that support those formats, while delivering in the original format to all other browsers. This option can also deliver animated GIFs as animated AVIF or animated WebP on browsers that support these formats.
- You can also deliver animated GIFs as lossy GIFs, for significant file size savings while maintaining acceptable quality.
This lossy animated GIF is only 2.5 MB, compared to the 6.3 MB original:

Another way to lower the cost of animated graphics is to deliver animated GIFs as videos. You can do this by simply changing the file type extension to .mp4 (or webm for Chrome, Android, and Opera) in the delivery URL.
For example, this mp4 is 95% smaller than the original animated GIF (319 KB instead of 6.3 MB):
For more information on working with animated GIFs, see Manipulating animated GIFs.
Automatic format selection (f_auto)
There are many formats for encoding images, with some formats better than others at compression and reducing the file size without impairing visual quality. Since different browsers support different image formats, the best solution to optimize delivery time and save bandwidth is to deliver the best format according to the browser used by each of your visitors.
The fetch_format parameter can be set to auto (f_auto in URLs) in order to perform automatic format selection based on the requesting browser. Depending on the browser and which formats are enabled for f_auto on your product environment, the image could be delivered as, for example, AVIF, JPEG XL, WebP or JPEG 2000 (or animated AVIF or animated WebP, if it is an animated image). If a browser does not support any of the optimized formats that f_auto is enabled to return, then the image is delivered in the format specified by the file extension.
For example, rather than the source format of JPEG (33.5 KB) being delivered for this scaled down image, depending on the browser, an AVIF (14.6 KB), WebP (16.1 KB), JPEG XL (21.4 KB) or JPEG 2000 (22.1 KB) could be delivered. The table shows other formats for comparison:
| Format | Size |
|---|---|
| AVIF | 14.6 KB |
| GIF | 98.0 KB |
| JPEG | 33.5 KB |
| JPEG 2000 | 22.1 KB |
| JPEG XL | 21.4 KB |
| JPEG XR | 17.3 KB |
| PNG | 190.0 KB |
| WebP | 16.1 KB |
f_auto. If no file extension is provided, automatic format selection will deliver an image by default. Therefore, using the media type option is more beneficial for other media types.Tips and considerations for using f_auto
-
Transformation counts: Using
f_automay increase your transformation counts and storage usage, due to the different formats being derived for a single transformation URL. You can limit the number of potential delivery formats by contacting support. -
Bandwidth usage: Generally, total bandwidth usage should decrease with use of
f_autodue to the delivery of more optimized (smaller file size) media files. However, in some cases, you may experience increased bandwidth usage, particularly with email campaigns, due to the use of the "private" cache-control directive, which prevents intermediate caches from delivering potentially unsupported formats to requesting browsers. -
AVIF and JPEG XL formats: To enable AVIF, animated AVIF or JPEG XL to be supported as possible returned formats for
f_autoin your Cloudinary product environment, contact support.NoteSmall images (under 5000 pixels) are not automatically delivered as AVIF because the overhead of the file format outweighs the byte-savings of the optimized image. Instead, they are delivered as WebP. -
Using f_auto with q_auto: When automatic format (
f_auto) is used in the same URL as automatic quality (q_auto):- The PNG format may be selected when the automatic quality algorithm decides that it better fits the specific image. This allows delivering better looking and economical image files.
- For JPEG images, if the automatic quality algorithm decides that no chroma subsampling should be performed, the WebP format is not selected because this lossy format always performs chroma subsampling, which might result in a lower visual quality for some images. The AVIF format could still be selected if this is supported by the requesting browser and enabled in your product environment.
- Using developer tools for f_auto testing: Be aware that if using developer tools to emulate different browsers, Cloudinary may return a format that is unsupported by the main browser, so images may not display as expected. For example, if using Chrome dev tools to emulate an iPhone Safari browser, a JPEG 2000 may be returned, which Chrome does not support.
-
Using f_auto for transparent images: If
f_autois used to deliver an image that contains transparency, and the requesting browser does not support WebP or AVIF, then the image is delivered in PNG format instead of the JPEG format. -
Using f_auto with fl_any_format: Setting the
any_formatflag together with automatic quality (q_auto,fl_any_format) but without settingf_auto, will also allow switching to PNG8 encoding if the quality algorithm decides that it's more efficient. -
JPEG 2000: JPEG 2000 is automatically supported as a possible returned format for
f_autoon Cloudinary product environments created after October 2019. To enable this option for older product environment, contact support. -
JPEG XR: JPEG XR is supported as a possible returned format for
f_autoonly for Cloudinary product environments created before April 2021 and is no longer supported by default. To add or remove this option, contact support. -
Using f_auto in named transformations:
f_autois not effective if used in named transformations. Learn more. -
Browser support: If you access an image by entering the Cloudinary delivery URL directly into a browser,
f_automay not return the expected format because the browser may not advertise its image support in theAcceptheader.
See also: f_auto for video
How to optimize image sizing
Web site art-design generally requires displaying images at a variety of sizes, often much smaller than the original.
If you deliver full size images and rely on browser-side resizing (using CSS or HTML width and height attributes), users are forced to unnecessarily download large images. Therefore, images should always be delivered from the server at their final size.
When you use any of the Cloudinary resizing transformations, the sizing (scaling/cropping) is performed on the server side, and the image is always delivered to the browser at the requested size.
For details on resizing transformations, see Resizing and cropping images.
In general, the time for resizing an image on the fly (the first time it is delivered via the CDN) is negligible, but if you are resizing a very large image or video, and every millisecond counts even for those first users, consider doing an eager or explicit transformation to pre-generate the transformed image.
Responsive image sizing
The importance of server-side resizing becomes that much more important if your Web site is responsive and needs to select an image size based on the current size of your browser or the resolution of your device.
By taking advantage of Cloudinary's dpr_auto, w_auto, and other responsive image functionalities, you can ensure that you are delivering large or high-resolution images only to those users whose device resolution or browser size requires it, and you can create the many different sized images required, using simple transformations.
For example, to deliver the sample image cropped to an aspect ratio of 4:3 using the fill crop method, and then automatically scaled to the width available for the image in the responsive layout, and with a DPR value suitable for the user's device, use a statement like this:

The above example will yield a 318 KB file on a DPR 2.0 device and 115 KB on a DPR 1.0 device.
For more details, on Cloudinary's responsive design functionality, see Responsive images.
Additional tips for optimizing images
Sprites
A sprite is a single image that is comprised of many smaller images. The web page is modified to download only a single image from the server and the page's HTML uses alternative CSS class names to point to the small images within the larger image.
This minimizes the number of images to download and thus the number of server communications required, resulting in faster image delivery.
You can quickly create a single sprite image and the corresponding CSS file comprising all images with a particular tag.
After ensuring all relevant images are sized and tagged as needed, reference the URLs:
https://res.cloudinary.com/demo/image/sprite/mytag.css
https://res.cloudinary.com/demo/image/sprite/mytag.png
For more details, see Sprite Generation.
Analytics
Even after employing as many automated optimization solutions as possible, you may find that some images and formats are still especially big bandwidth eaters.
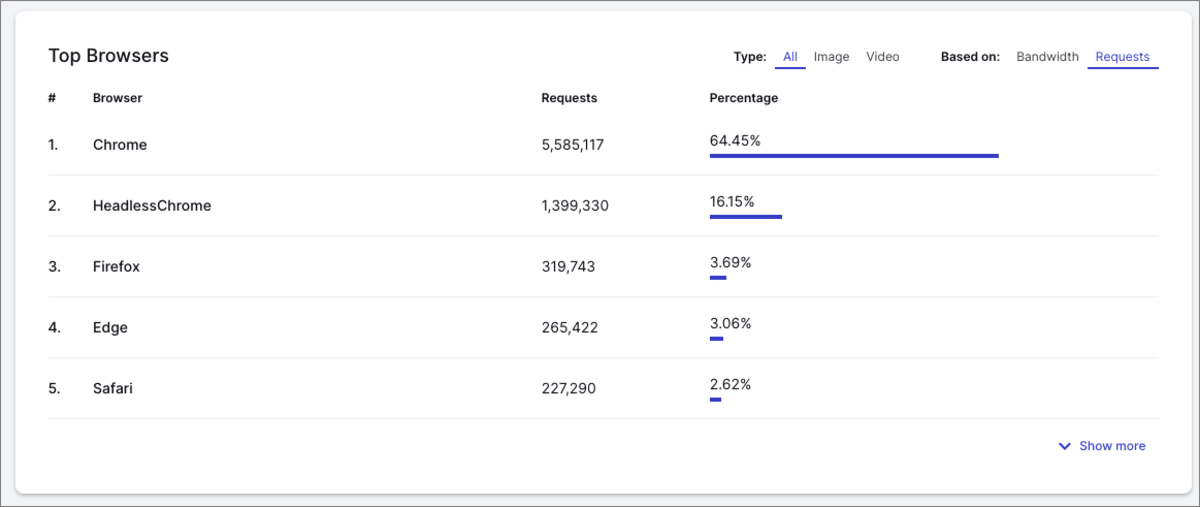
Take a look at the Delivery Reports page of the Cloudinary console. From here, you can view detailed information on a variety of data points that can help you understand where to make improvements.
For example, check the Top Assets and Top Delivered Assets sections, you can employ file-specific optimizations on these assets. Alternatively, scroll down to the Top Browsers to get an idea of how important each browser is to your users. This can give you insights on the relative value of using newer formats that are only supported on some browsers.
- Time for Next-Gen Codecs to Dethrone JPEG
- How to Adopt AVIF for Images With Cloudinary
- Rules for Rich-Media Optimization
- The holy grail of image optimization OR balancing visual quality and file size
- How Quality and Quantity can go Hand in Hand
- Top 10 mistakes in handling website images and how to solve them
- Image Optimization for Websites: Beautiful Pages That Load Quickly
- Reduce size of animated GIFs, automatically convert to WebM and MP4
- Lossy compression for optimizing animated GIFs
- Low Quality Image Placeholders (LQIP) Explained
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management